How to choose the right font and text style for yout website or blog
Updated: August 2017
Answer these 5 straight questions to see whether your website or blog has the right type of text or you need to take some corrective action.1. Is your website/ blog for reading or viewing?
If mainly for reading, does it read well?
Blogs and other websites either have a lot of text or images/ videos/ podcasts. If there is a lot of text to read, any flaw that makes reading difficult hurts the website. For such types of websites, take care that-
- the text size is big enough (but not too big);
- the text is in dark color on a white or light background (or the reverse);
- the font is with rounded edges, such as Verdana or Helvetica or Georgia (not like Times New Roman);
- the text is normally typed, not italicised, not in ALL CAPS;
- there is no distraction from an underlying image background
2. Does your website have large passages of text? If yes, does it flow well?
- the reading column is wide enough so that the text does not flow down endlessly and eyes do not have to move left-right too much;
- the prose is composed in small paragraphs;
- the passage is broken by sub-titles, bullets, highlighted text, etc
 |
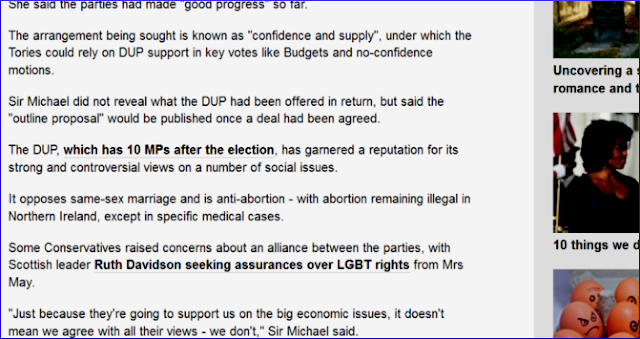
| In this BBC News story, there are paras of just single sentences. It helps assimilating the content. |
3. Are you sure, the text does not distract smooth reading?
Whether small or big passages, whether title or body text, the text should not be such that it is too playful. If it is, that becomes word-art, and has a purpose other than focused reading (e.g. it can be used as an image with a famous quote).
Take care that-
- the font is not too flowery;
- the text is not unnecessarily colored;
- when the text is differently colored, it is uniformly done (e.g. all sub-titles can be red while the body text is black);
- the text is not animated
(Fun sites and kid's sites are an exception; these can have funky colored text. But here too, the main text should read well.)
4. Is the website for a special group?
- Websites for the aged and those with poor vision need bigger text size. The text may be in white, on the black slate, for greater contrast and less eye-strain. The links should be bold and have a contrasting color.
- Handicapped people need text (and links/ buttons) arranged in a way that not much clicking or scrolling is needed.
- If you are a big organization, please have an accessible version of the website/ blog.
5. Is your site mobile friendly?
 |
| On mobile, websites render well in single column. |
- Wordpress and Blogger have in-built option to show the blog on mobile phones in a single column.
- Websites should either be 'responsive' in terms of web design, or should have a mobile version.
In August 2017, we see BBC Sport website going for a new font. Called BBC Reith, this font will be part of overall design sprucing that the BBC plans to do and 'will be easier to read, and clearer, especially on small devices', says BBC Blog.
Related posts:
We have dealt with this topic in detail in other posts. If you have time and inclination, you can go to these resources:
i...This detailed post is dedicated to use of proper fonts on blogs and websites. We've discussed how the font type, its size, contrast and other characteristics are important for the website.
ii...On this post on text color on blogs, we've discussed how the color and of text determines readability. Text color also adds to or spoils the blog's personality.
iii...This post is specifically on choosing the right font for your website, and what fonts are available free.



Comments
Post a Comment
We deeply appreciate comments but do not allow comments with links or spam. If your comment is valuable, we publish it and you naturally get a backlink through your profile. Pl do not comment on the same post more than once.